Install Latest NodeJs & VS Code
https://nodejs.org/en/
https://code.visualstudio.com/download
Install Angular
npm install -g @angular/cli
Create New App
ng new my-app --strict false
cd my-app
code .
Run New App on the VS code terminal using
ng serve
Notes:
if you got the next error
open the Power Shell and run the next command
- set-ExecutionPolicy RemoteSigned -Scope CurrentUser
"ng server" command should run the app on the default URL http://localhost:4200
Add the next extensions to the visual studio code to improve the development process
- Angular Language Service
- Angular Snippets
- Bracket Pair Colorization Toggler
Structure of New Project
1) Index.html: start page
2) main.ts: entry point to the angular, contains definition to the start module
3) Module: contains definitions for the components
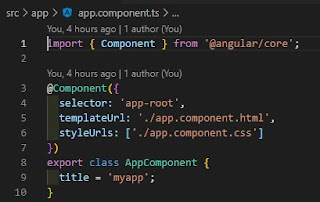
4) Component: part of the page and consists of 3 main items [Tag Selector, Template, CSS]
Because Application can contains many components. also, the main component can contains child components, we can add new component using
ng generate component mycomponents/comp1
Create "header" component
ng generate component my_components\header
this command will create child component, and register this component inside "app.module.ts".
to use the new component, just create tag with component selector, in our case the selector is
<app-header></app-header>
Component tag can send some parameters to the component like this
<app-header color="#336699" text="Rafie"></app-header>
to receive the send values inside angular component, we need to import Input and define them inside OnInit{} by @Input() variableName = DefaultValue;
to send data from angular component to HTML use {{Variable Name}}
Dependency Injection
To make a module available on every component constructor, define this component in "app.modules.ts" on import section.
here is example about how to add HttpClientModule
and to receive this inside component, use constructor
we should not make http requests inside constructor and the best place on "ngOnInit()"
to allow it, implement OnInit inside class definition, like this
Sample of how to get users data from https://jsonplaceholder.typicode.com/users,
and view it inside HTML template and loop through it using *ngFor
to add bootStrap 5 to the project
ng add ngx-bootstrap